前言:
- 最近呢,总想把自己的博客完善一下。突然想到自己的博客的评论系统前段时间挂了,所以想解决一下。经过检查,发现是原来twikoo系统部署的后端链接挂了。然而重新部署一遍呢也无济于事。所以索性想到能不能摆脱第三方的依赖,自己搭建一个独立的后端服务。
- 经过一系列的查找呢,最终发现,!还真的有。twikoo的官方文档中就有对独立部署的说明。那么这就好办了,按照官方的说法照葫芦画瓢就行。
前期准备:
- 按照官方的说法呢,我们总共需要准备三个东西。
VPS,就是云服务器。
域名,后期会教大家怎么开启https
最后嘛,就是带上脑子。
后端部署:
- 好,咱们现在正式开始部署了。
1.购买VPS。
国内最主要的VPS服务商是阿里云、腾讯云、华为云等,自己拍拍自己的钱包,咱们按需购买。因为是用来搭建评论系统,那么选用最低的就行。而且很多商家其实新用户都有优惠。那么能薅羊毛咱们就使劲薅!
其实哪家的VPS都一样,看哪个顺眼就买哪个。
购买完成后记得记下自己服务器的ip地址,这边就以1.2.3.4为例。
2.购买域名。
一般来说,在你购买VPS的商家中也会有对应的域名购买服务。一般.com的域名会比较贵,而.xyz的域名是便宜的。
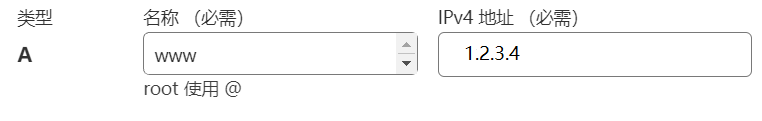
这边先购买域名,然后新建域名解析,这里我就用demo.com来进行演示。你需要把域名解析到自己的服务器的ip地址上。
如图所示,新建一个www解析(当然你也可以用@解析)

解析需要1-24小时不等的延时,之后我们需要打开shell,输入ping www.demo.com(记得把demo.com替换成你注册的域名)
- 当出现如下所示的内容,那么恭喜你,域名解析完成了
PS F:\微软云盘\OneDrive\桌面> ping www.demo.com # 这里的demo.com仅供演示,实际上是你注册的域名 正在 Ping demo.com [1.2.3.4] 具有 32 字节的数据: 来自 1.2.3.4 的回复: 字节=32 时间=161ms TTL=48 来自 1.2.3.4 的回复: 字节=32 时间=155ms TTL=48 来自 1.2.3.4 的回复: 字节=32 时间=159ms TTL=48 来自 1.2.3.4 的回复: 字节=32 时间=140ms TTL=48 # 这里的1.2.3.4仅供演示,实际过程中会显示为你服务器的iPv4地址
3.接下来是服务器的配置,稍微有点复杂。我们老样子,使用某ssh客户端连接到服务器
第一步更新系统:
若你用的是Ubuntu系统(Debian衍生)apt-get update apt upgrade若你用的是CentOS系统(RedHat衍生)
yum update yum upgrade第二步安装docker:
curl -fsSL https://get.docker.com | bash -s docker --mirror Aliyun # 阿里云会使下载速度快第三步安装nginx:
apt install nginx # 或者是 yum install nginx第四步新建网站:
我们需要打开nginx的配置目录cd /etc/nginx/conf.d # 进入nginx配置目录 nano www.demo.com # 编辑配置文件如果正常的话,它应该是空白的:
server{ listen 80; #端口 server_name www.zhangsb.com; #域名 location /{ proxy_pass http://127.0.0.1:8080 #转发 } }完成后使用Ctrl+O保存
然后检查配置的合理性,并且重载nginxnginx -t && systemctl restart nginx如果输出以下内容,说明正常:
nginx: the configuration file /usr/local/nginx/conf/nginx.conf syntax is ok
nginx: configuration file /usr/local/nginx/conf/nginx.conf test is successful第五步是部署twikoo:
这个简单,直接粘贴命令就好docker run -p 8080:8080 -v ${PWD}/data:/app/data -d imaegoo/twikoo #以后这个文件夹下的data中的内容即为你的评论数据库,务必保留好测试部署是否完成:
curl 127.0.0.1:8080如果输出如下内容,congratulations!:
{“code”:100,”message”:”Twikoo 云函数运行正常,请参考 https://twikoo.js.org/quick-start.html#%E5%89%8D%E7%AB%AF%E9%83%A8%E7%BD%B2 完成前端的配置”,”version”:”1.x.x”}
ok,到此为止,后端部署就完成了。
那么你的twikoo环境ID即为http://www.demo.com
前端部署:
- 接下来就开始部署前端的内容了。
关于前端内容,其实真的没有什么好讲的,不同的主题有不同的使用方法,具体可以参见主题的官方的使用文档。
一般情况下,配置文件会保存在themes文件夹下的_config.yml,直接开始twikoo评论,并且替换就好。
只需要找到对饮twikoo的一行执行替换就行。
总结:
- 那么今天的twikoo部署教程就到这里了,希望对大家有所帮助。后期我可能会出一期给评论系统加上https的教程。请大家多多关注支持点赞哦!
- By Littlewith!